Flask is a web development framework written in Python. A framework is something that helps to frame or arrange a website in the right way.
Before you start with this tutorial, make sure you know HTML, CSS, as well as Python. These are the prerequisites that you should have in order to learn Flask.
This article is an introduction to the Flask framework. In this one, we will create a simple web application in Flask to print ‘hello world’ on the screen. We will also learn how to work with HTML files or templates in Flask.
Let’s dive right in.
Installing Flask
Now, we need to install the flask module in our system.
If you’re using a terminal and the normal version of Python (Python IDLE), use the following command to install Flask:
pip install FlaskIf you have any doubts regarding the installation process, check out this Flask installation guide.
First Program In Flask
Let’s create your first program using the flask framework. We will be creating a simple ‘hello world’ app using flask. You can use any code editors as you wish. I’m using the VS Code software for writing code.
Now, create a new folder for your project. I’ve created a folder called ‘demo’. Launch the code editor and open the project folder using it.
Now, create a new file and save it using the name ‘hello.py’.
The first thing we need to do is to import the flask module to the code. So, we’ll write the following line of code for importing Flask.
from flask import FlaskNow, we need to create an app for our Flask project. So, we’ll write the following line of code for that.
app = Flask(__name__)We use the Flask class that we have imported. We have to pass in a variable called ‘__name__’ as an initializer. This is simply the name of the module that is currently running in Flask.
For example, if you just print this using print(__name__), then it will give the output “hello”. I hope you’ve understood what this variable is.
Now, we need to create something called a route.
A route is simply used to say that if someone visits this webpage, then we should display the following text. Let’s see the code to understand it.
@app.route('/')
def home():
return 'hello world'We can use the @app.route() method for defining the rules. Here, we have defined the rule for the homepage (represented by ‘/’ ). Just below that, you can see a function called home(), which returns the string ‘hello world’.
So, what this code block means is that whenever someone visits the homepage of the website, it displays the string ‘hello world’.
That’s it. We’ve completed writing the code for our hello world program.
For good practice, you can also include the following lines of code at the end. However, the app will work just fine without these lines.
app.run(debug=True)Now, let’s go ahead and run this program.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return "hello world"
app.run(debug=True)Running The Program
If you’re using Windows, go to your command prompt and navigate to the project directory using the cd command.
cd demoNow, use the following commands to run the program.
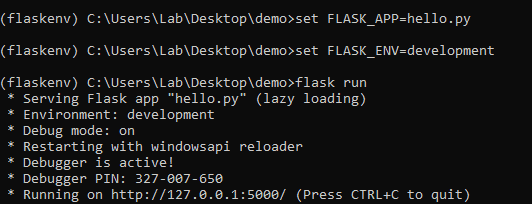
set FLASK_APP = hello.pyThis command is used to indicate which file we need to run.
set FLASK_ENV = developmentThis command will set the environment as a development environment. By default, flask will be using the production environment. By using the development environment, the web app will automatically make changes if we make changes in the code.
flask runThis command will run the program.

If you’re using Mac/Linux, use the command export instead of set to run the Flask app.
Now, copy and paste the URL given there to a web browser and hit Enter key. You’ll be able to see the web application running.

That’s it. We’ve created a simple hello world web application using Flask.
Working With Templates In Flask
It isn’t always best to return a string to display something on the webpage. We need the capability to add HTML files along with some CSS and Javascript to make our web apps beautiful. So, let’s learn how to use templates with our Flask web app.
So, first of all, we need to create a new folder called ‘templates’ inside our project folder. This is to let Flask know the location of our template files. Flask uses the Jinja template engine, which helps web apps to use template files efficiently.
Now, within the templates folder, let’s create a new file called ‘home.html’. Let’s write something on this file.
<h1>This is Home</h1>Now, let’s go to the hello.py file. Instead of returning the string ‘hello world’, we need to return the HTML file here. For that, we can use a method called render_template().
First of all, import this method from flask. So, change the first line of code to the following:
from flask import Flask, render_templateNow, we can use this method to return the HTML file.
So, change the return statement in the hello() function to the following:
return render_template('home.html')The complete code will look like this:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
app.run(debug=True)Now, let’s go ahead and refresh the web page. We will get an output like this:

If it didn’t work, run the program again and check.
That’s how we use templates in the Flask framework. Pretty easy, isn’t it?
Final Thoughts
We’ve covered the most fundamental things about Flask in a simple way. Now, we can move ahead and learn more advanced stuff using Flask.
Now it’s time to learn how to create a CRUD application using Flask. You can check out this tutorial for creating a to-do list app that has CRUP functionalities.
If you want to build some really cool Flask applications, check out the article on Flask Project Ideas.
I hope this article was helpful to you. Flask is an easy framework to learn. Learn more about it and build projects to improve your skills.
Happy coding!
6 thoughts on “Introduction to Flask Web Framework”
Leave a Reply
Recent Posts
Modular programming is a software design technique that emphasizes separating the functionality of a program into independent, interchangeable modules. In this tutorial, let's understand what modular...
While Flask provides the essentials to get a web application up and running, it doesn't force anything upon the developer. This means that many features aren't included in the core framework....

I have recently started a blog, the info you offer on this website has helped me greatly. Thanks for all of your time & work.
That’s awesome mate. Good luck with your blog!
Thank you for the quite a short and amazing introduction to Flask. I just started learning Flask and I must say it feels great! I am looking to develop skills to become a Full-Stack Dev so which tools would you recommend me to learn? I am currently good with html, css, Js. I recently picked up Python to learn some backend. Flask is where I started.
Any suggestions would be great! Looking forward to more posts from you. goodluck Ashwin!
Glad to hear that you are doing great. To become a full-stack developer, you need to be good at HTML, CSS, Javascript (front-end), and Python/Flask (back-end). You also need to know the basics of databases. The tools I use are VSCode for writing code, Heroku for deploying the web app on a server, etc.
Wishing you the very best. Happy coding!
Thanks for a concise and very informative example. Very helpful.
For flask tutorials refer youtube channel named “Corey Schafer” the best Flask tutorial ever made.