Are you a web developer, who does create amazing websites but doesn’t know much about all the theoretical concepts like software design patterns, and all? Today, let’s understand the two basic types of software development patterns, primarily used in web development frameworks.
Let’s see what MVC (Model View Controller) and MVT (Model View Template) design patterns are and the differences between them. MVC and MVT patterns allow developers to change the visual part of an app and the business logic part separately.
If you have come here to know the differences between these patterns, and you aren’t patient enough to read the entire article, here is the quick answer for you.
What is the difference between MVC and MVT? In MVC, programmers need to write all the control-specific code whereas, in MVT, the framework itself handles the controller part. There are also some differences when it comes to the presentation of data to the user.
I know you won’t understand much from this quick answer if you are a beginner at these concepts. So, let’s deep dive into both design patterns and understand them.
Model View Controller (MVC)
This design pattern breaks down software into three major components: the model, the view, and the controller. Each of these components has independent jobs, and they can work separately without affecting each other.
Let’s see the role of each component in MVC.
- Model – Model represents an object carrying data. It can also have logic to update the controller if its data changes. But, it contains no logic describing how to present the data to a user.
- View – View represents the visualization of the data that the model contains. The view knows how to access the model’s data, but it does not know what this data means.
- Controller – Controller acts on both model and view. It controls the data flow into the model object and updates the view whenever data changes. It keeps view and model separate.
This is done to separate internal representations of information from the ways information is presented to and accepted by the user.
The main advantage of using a design pattern like this is that multiple developers can work simultaneously on each of these specific components.
The best thing about MVC is that each component has a particular purpose. The model part holds the data of your app, View makes your app look pretty, and the Controller controls how your app functions. Any web application is structured, keeping these three core components in mind.
MVC helps to organize the core functions of your code neatly. It will be easy to make any changes to your app later as you will be able to identify which code does what.
Also, if you’re using an MVC framework, then it will be easy to share your code with other developers. After the initial learning hurdle, everything becomes easy when you use a framework.
MVC reduces complexities in designing web apps, primarily large applications, by keeping the code and workflow structured. It makes the overall code simple to maintain, test, debug, and reuse.
You can watch the following video to learn more about MVC.
Model View Template (MVT)
The Model-View-Template (MVT) is slightly different from MVC. It is a collection of three essential components Model, View, and Template. These three layers are responsible for different things, and we use them independently. Django is a popular web development framework that uses the MVT design pattern.
The main difference between the two patterns is that Django itself takes care of the Controller part (Software Code that controls the interactions between the Model and View), leaving us with the template. The template is an HTML file mixed with Django Template Language (DTL).
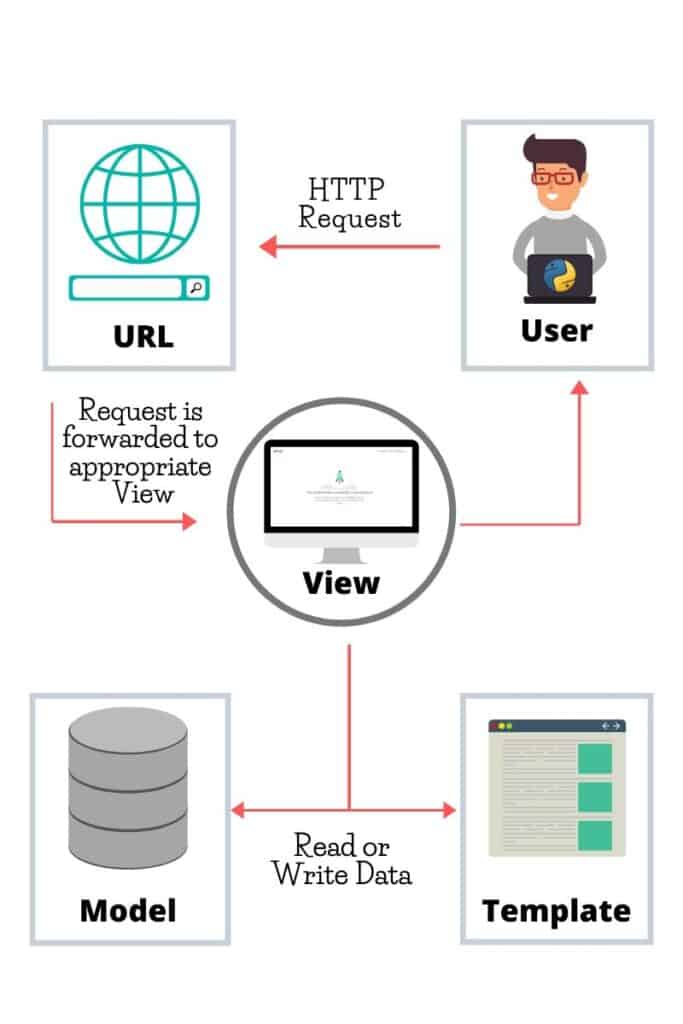
Here is a simple diagram that shows the MVT architecture in Django:

So, in the case of Django, let’s see what each component is doing:
- The model helps to handle database. It is a data access layer, which contains the required fields and behaviors of the data you’re storing. There’s hardly an application without a database. A model is a Python class, and it does not know anything about other Django layers. Models help developers to create, read, update, and delete objects (CRUD operations) in the original database. Also, they hold business logic, custom methods, properties, and other things related to data manipulation.
- The view is used to execute the business logic and interact with a model to carry data and renders a template. The view fetches data from a model. Then, it either gives each template access to specific data to be displayed, or it processes data beforehand. It accepts HTTP requests, applies business logic provided by Python classes and methods, and provides HTTP responses to the client requests.
- The template is a presentation layer that handles the User Interface part completely. These are files with HTML code, which is used to render data. The contents of these files can be static or dynamic. A template is used only to present data since there’s no business logic in it.
In Django, the view describes which data is presented, but a view normally delegates to a template, which describes how the data is presented.
The developer provides the model, the view, and the template, then maps it to a URL, and Django does the magic, to serve it to the user.
In short, a web application has data, layout, and logic. The model will work with the data, the view will work with the logic, and the template will work with the layout.
If you’re familiar with other MVC Web-development frameworks, you may consider Django views to be the controllers and Django templates to be the views.
In Django, the view describes the data that gets presented to the user; it’s not necessarily how the data looks, but which data gets presented.
The view describes which data you see, not how you see it. It’s a subtle distinction. Also, it’s sensible to separate content from presentation – which is where templates come in.
The controller is the framework itself, the machinery that sends a request to the appropriate view, according to the Django URL configuration. [Source].
At the end of the day, it comes down to getting stuff done. Also, regardless of how things are named, Django gets stuff done most logically.
So, that’s all about the differences between MVC and MVT design patterns.
If you have any doubts regarding this, leave them in the comments section below. I’ll be happy to help you. Also, if you have any additional points to make regarding this topic, let me know in the comments.
If you’re looking to do your next project using the Django framework, I want you to check out this resource. I’ve written an article that lists out 12 Django Project Ideas which you can take and implement right away.
If this article was helpful, do share this article with your fellow programmers. I would appreciate it, and it will encourage me to create more useful tutorials like this.
Happy coding!


Thank joy for post, very nice. But I want to just clarify a subtle thing. MVC or MVT are not design pattern but architecture styles . very nice post.
Thanks for your comment. I think MVC or MVT can be considered as either design patterns or architectural patterns, when we look at from different viewpoints. I think it is more of a design pattern from a web development point of view. I’ll do some more research on that, and will update the information if needed. Thanks!
Thank Ashwin great post, but still is confusing me, yeah is a subtle distinction but why not only call controler to the view? The subtle distinction is not so subtle
In MVC, programmers need to write all the control specific code whereas, in MVT, the framework itself handles the controller part. That’s the main difference between MVC and MVT.
i understand MVC and MVT. but i didn’t find why MVT is more flexible over MVC?
which is the most efficient MVC or MVT?
It depends on the kind of project that you’re doing.