Django is a web framework of Python and it is the easiest backend framework to learn. Let’s build a hello world app using Django step by step.
Starting the Project
If you already have Django installed in your system, great job my friend. If not, open your terminal or command prompt and type in the following command and hit Enter key.
pip install Django Make sure you have an Internet connection. Django will be automatically downloaded and installed in your system. Now, let’s move on and start our project.
Let’s start our first Django project right away. So open up your command prompt or terminal.
If you want to create your project in a specific folder, go to that folder using the cd command. For example, cd Desktop will take you to the Desktop folder.
Now you are ready to start, aren’t you? Let’s start the project by typing in the following command.
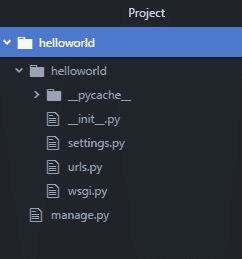
django-admin startproject helloworldThen you will see a new folder is created which contains some files. Drag and drop that folder to your IDE (or you can open that folder in your IDE).
Inside the folder, we have the following files. In my case, I opened my project folder with the Atom IDE.

Now, go inside the helloworld folder by typing the following in your command line/prompt.
cd helloworld Now, let’s run the manage.py file.
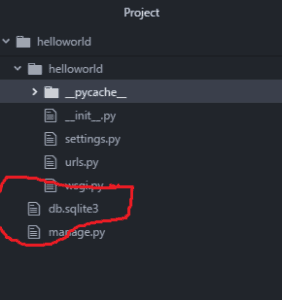
python manage.py runserverAfter running this, a new file will be created, which is ‘db.sqlite3’.

This is the database file. Also, a URL address will be generated on the command line/prompt something like ‘ http://127.0.0.1:8000/’.
Copy that URL and paste it on a new tab in your browser. Now you will see your first Django project running on your web browser.

Hurray!. You just created your first Django project very easily.
Now, let’s move on to creating your first Django app.
Creating the App
We call each individual functionality of a Django project an app. So, let’s create an app for our helloworld project.
Open your command line(or command prompt) and go to your project folder using the ‘cd’ command.
Now, you are in the directory called ‘helloworld‘. We are going to make an app called ‘namaste’ (which means ‘hello’ in Hindi).
To create the app, type in :
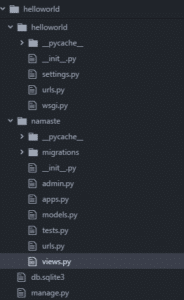
python manage.py startapp namasteNotice that an app directory is created inside your ‘helloworld’ project folder, which contains some files.

Once you have done that, follow these simple steps to make your first Django app run.
Step.1
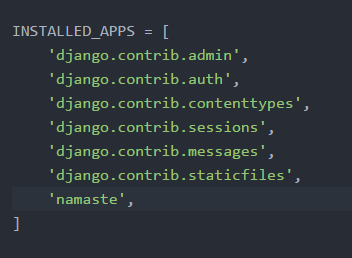
Go to ‘settings.py’ file and mention your app name in the INSTALLED_APPS list.

Step.2
Go to ‘views.py’ and create your views. Here, we generally define what happens when a request is being made.
In this case, we define what happens when somebody visits our homepage. We are going to define a method here, which returns a HttpResponse for the request.
from django.http import HttpResponse
def myView(request):
return HttpResponse('Namaste')Notice that I created a view called ‘myView’. You can name your view whatever you wish.
Step.3
Create a ‘urls.py’ specifically for the app (inside namaste).
There is a ‘urls.py’ file already for the project folder (helloworld), but we have to create a new file for this app and name it exactly as ‘urls.py’.
Step.4
Go to the ‘urls.py’ file of the project folder (helloworld).
From that file, copy the code starting from the line ‘from django.urls import path’ till the end and paste that code into the newly created ‘urls.py’ file of the app. Modify the code as follows:
from django.urls import path
from . import views
urlpatterns = [
path('',views.myView, name='home'),
]Here, we imported views from the current directory ( . ).
In the path method, the first argument is set as blank since we are going to the homepage, the second argument includes myView from the views file, and the third argument is ‘name’ which we will discuss later.
No need to worry about the third argument. Just let it be there.
Step.5
Go to the ‘urls.py’ file of the project folder (helloworld).
We have to mention to this urls file that there is something on the homepage and we created a new ‘urls.py’ file inside our app folder (namaste).
So, include this line of code :
path('',include('namaste.urls'))Also, don’t forget to import the ‘include’ method before using it.
from django.urls import path,includeStep.6
Now, go to your command line(command prompt). Inside the project folder (helloworld), type in :
python manage.py runserver Then, you will get a URL from the command line. Copy that URL and paste it onto a new tab in your browser.
You will see your app running and it will print ‘Namaste’ on your screen. That’s it. You have made your first Django app successfully.

You can see that your Django app is running on the localhost with port number 8000.
When you do it for the first time, it may be a bit confusing for you. You may feel that your head is exploding. But don’t worry. Keep learning and eventually, you will feel very comfortable with Django.
If you have any doubts or suggestions, feel free to comment down below. Also, do share this article if it was helpful.
Happy learning!
2 thoughts on “Hello World App Using Django (For Beginners)”
Leave a Reply
Recent Posts
Modular programming is a software design technique that emphasizes separating the functionality of a program into independent, interchangeable modules. In this tutorial, let's understand what modular...
While Flask provides the essentials to get a web application up and running, it doesn't force anything upon the developer. This means that many features aren't included in the core framework....


Hello.
Thanks for sharing your knowledge here.
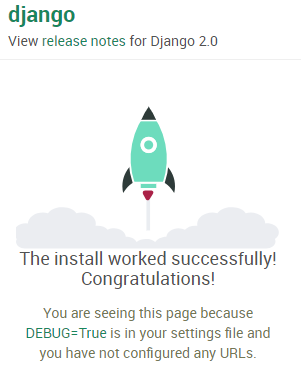
I have followed the steps above till step 6. After typing in python manage.py runserver and copying the URL to browser. it did not show the ‘Namaste’. Instead, it shows a rocket with:
“The install worked successfully! Congratulations!
You are seeing this page because DEBUG=TRUE is in your settings file and you have not configured any URLs.”
May I know to to fix it?
Thanks so much!
Hi Ricky, I just checked all the steps once again, and it works pretty fine for me. One small mistake I just found was I accidentally put whitespace between the single quotes in path(”,views.myView, name=’home’), and path(”,include(‘namaste.urls’)). You can remove the whitespace between the single quotes.
Apart from that, I didn’t see any mistakes. I think it will work fine for you if you follow these steps correctly.